How to Build a Membership Site Like Duolingo with JetEngine (No Code Needed!)

Introduction to Building Dynamic WordPress Membership Sites with Crocoblock JetEngine (2023)
As an educator in the realm of WordPress membership site design, I am excited to unveil the initial stages of crafting a dynamic and engaging membership website using the powerful Crocoblock JetEngine plugin. In this blog post, we’ll embark on a journey to explore the foundational elements that lay the groundwork for a seamless and interactive user experience. Over the upcoming sections, we will delve into the intricacies of developing queries, establishing meaningful relationships, and crafting templates that elevate your WordPress Membership Site. So, let’s begin by immersing ourselves in the blueprint of the site, dissecting its structure, and comprehending its core components. [Background Music]
Setting the Scene
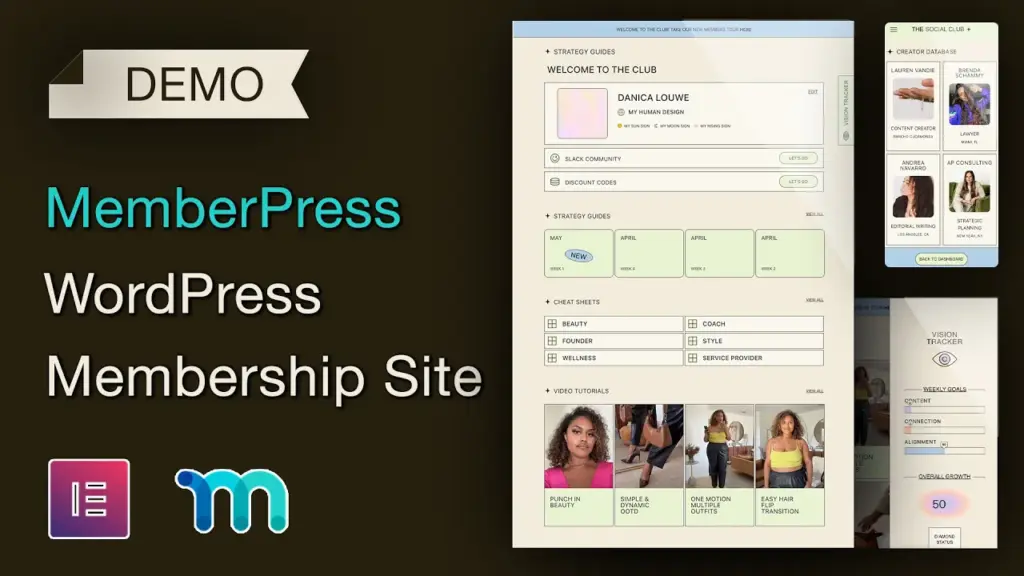
Picture this: a WordPress Membership Site brought to life using the Crocoblock JetEngine. As we venture into this exploration, our primary goal is to unveil the underlying architecture of the site. Think of this post as a compass, guiding you through the uncharted waters of creating a membership platform that’s not just functional but exquisitely designed to cater to your audience’s needs.
Unveiling the Foundation
Upon entering the Elementor dashboard, a world of possibilities unfolds before us. The canvas is adorned with an array of elements, each serving as building blocks for your site’s design. Sections, headings, texts, and icon boxes grace the interface, forming the bedrock on which we construct our membership site. These initial elements, while seemingly modest, lay the groundwork for the entire content structure.
The Evolution Continues
Our journey takes us deeper as we encounter yet another facet of this dynamic design. Here, an icon box takes center stage, adorned with a headline and contextual content. A unique discovery lies within the Navigator, where a progress bar is seamlessly integrated within the icon box. This progress bar’s dynamism is derived from an intricate web of relationships established prior. The value it represents stems from the user’s journey, hand in hand with a manually aligned maximum value. It’s paramount to set this maximum value accurately to encapsulate the essence of progress.
A Peek into Complexity
The site’s complexity gradually reveals itself as we traverse further. Another element emerges, mirroring the aforementioned structure. This time, it’s not just a relationship but a query that forms the backbone. This symbiotic relationship between query and element is a testament to the site’s versatility. These principles of design extend to subsequent elements, where lessons’ completion and total count become essential metrics.
Navigating the Archives
Journeying to the introduction section unveils an archive, a trove of individual posts that bring the site’s narrative to life. The threads that bind these posts are akin to those woven within the dashboard, counting completed lessons and orchestrating their visual representation. Here, shades of color delineate completed from pending lessons, a dynamic interplay choreographed by the relationships we’ve meticulously cultivated.
Intimate Insights
Zooming into a specific lesson, the stage is set for dynamic visibility to take center stage. A dichotomy unfolds as the “Complete” button, drenched in green, stands in contrast to the subdued “Check” counterpart. These buttons, more than mere visual cues, are responsive to the user’s journey and visibility preferences.
Demonstration in Motion
Witnessing the magic of dynamic visibility in action, we briefly disconnect a lesson’s completion status. Like a well-choreographed dance, the buttons transform, illustrating the nuanced world of conditional options, dictated by the status of lesson completion.
Summing Up the Symphony
Within this intricate symphony of design, an Elementor pop-up emerges as a pivotal player. The “Lessons Complete” pop-up, reminiscent of an encore, serves as a bridge between engagement and interaction. The site’s prowess is further amplified by elements such as the “Report Form,” enriching the membership site’s functionalities.
A Glimpse of Things to Come
As we draw near to the conclusion of this introductory journey, a horizon of promise beckons. This bird’s-eye view has provided a taste of the membership site’s fundamental framework. Queries, relationships, and the orchestration of dynamic visibility emerge as cornerstones in sculpting a site that brings your vision to life.
Into the Horizon
The path ahead is illuminated by the promise of deeper insights. In the upcoming segments, we will venture into the intricate workings of each component, unraveling the threads that tie the site together. Join me in the subsequent videos as we embark on an expedition to construct a WordPress Membership Site that seamlessly blends efficiency and interactivity, all powered by the Crocoblock JetEngine.
Tools & Plugins that used
- Crocoblock JetEngine
- Elementor
- WP Fusion
- GamiPress (for gamification features)





Responses