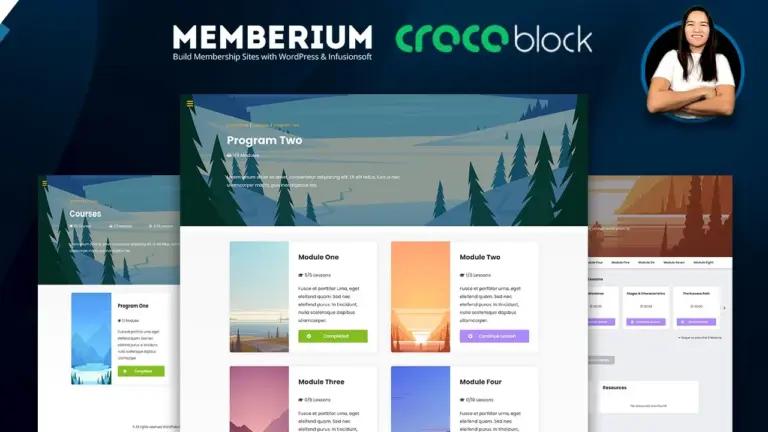
Hi, I’m Danica, and I build WordPress membership sites. In this post, I’ll walk you through how I created a custom membership page featuring downloadable resources and video listings using Memberium and JetEngine (a plugin from Crocoblock).
Why Use JetEngine?
JetEngine is a powerful plugin by Crocoblock, available either as a standalone license or part of their full membership package. I recommend the full membership—it’s a worthwhile investment if you’re building complex WordPress sites with dynamic content.
Overview of the Page Setup
This particular membership site was built without any LMS plugins—just WordPress, Memberium, Elementor, and JetEngine. The page includes:
- Downloadable PDF guidelines
- Exercise videos
- Additional training videos
- A “Mark Complete” progress tracker for modules
All content is protected by Memberium, ensuring only logged-in members with the right access can view it.
Built with Templates, Not Manual Edits
Instead of manually styling each page in Elementor, I used templates. This means the client can simply edit the page content—no design skills needed—and the layout remains intact. If they want to add more videos or files, they just log in, go to the backend, and add items. No need to touch the design.
Simple Progress Tracker Using JetEngine Data Stores
I added a simple “Mark Complete” feature with a checkmark icon using JetEngine’s Data Stores module. When a user marks a module as complete, the icon appears as a visual tracker.
JetEngine’s Data Stores can do more than just this—it supports features like recently viewed items, wishlists, and more—but in this case, it’s used solely for tracking completion. If you’re curious about Data Stores, I recommend checking out Crocoblock’s tutorials or WPTuts on YouTube, who explains it really well.
Backend Setup: Custom Post Types and Meta Fields
To build this setup, I created a custom post type for trainings/modules using JetEngine. Here’s a quick overview:
- Welcome Video: Single video field
- Additional Videos: Repeater field (add as many videos as needed)
- Downloadable Files: Repeater field (with file name and download link)
- Exercise Videos: Repeater field
- Complete Tag: Legacy field from the previous site (not actively used now)
All fields were created with JetEngine before building the Elementor templates.
Template Building: Pulling Dynamic Data
In Elementor, I used Listing Grids to dynamically pull in content from the custom fields. Each section (e.g., weekly files, videos) is built using listing templates, where I specify the repeater fields and how the data should display.
For example:
- File Name: Pulled dynamically from the repeater field
- Download Link: Custom shortcode with settings to open in a new tab
- Each listing is linked to the correct post type and field to ensure the right data is shown
Why This Approach?
This setup is perfect for clients who already know how they want their program to flow. While LMS plugins like LearnDash and TutorLMS are great, they can be restrictive if your content structure or layout needs are highly specific. In this case, building a custom setup with JetEngine and Memberium offers maximum flexibility.
Final Thoughts
JetEngine is a fantastic tool if you need custom layouts and dynamic listings, and Memberium makes content protection seamless. Together, they’re a powerful combo for creating a flexible, scalable membership site without relying on an LMS.
If you have any questions about this setup—or if you want to see tutorials on specific parts of the build—drop a comment below. I’d love to help or cover it in a future video!
Thanks for reading, and I’ll see you in the next post!
Tools & Plugins that used
- Crocoblock JetEngine
- Memberium